|
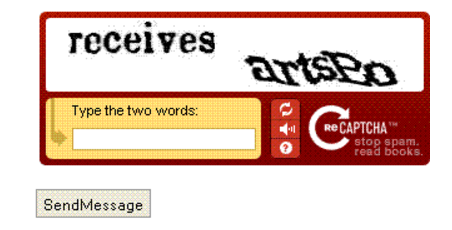
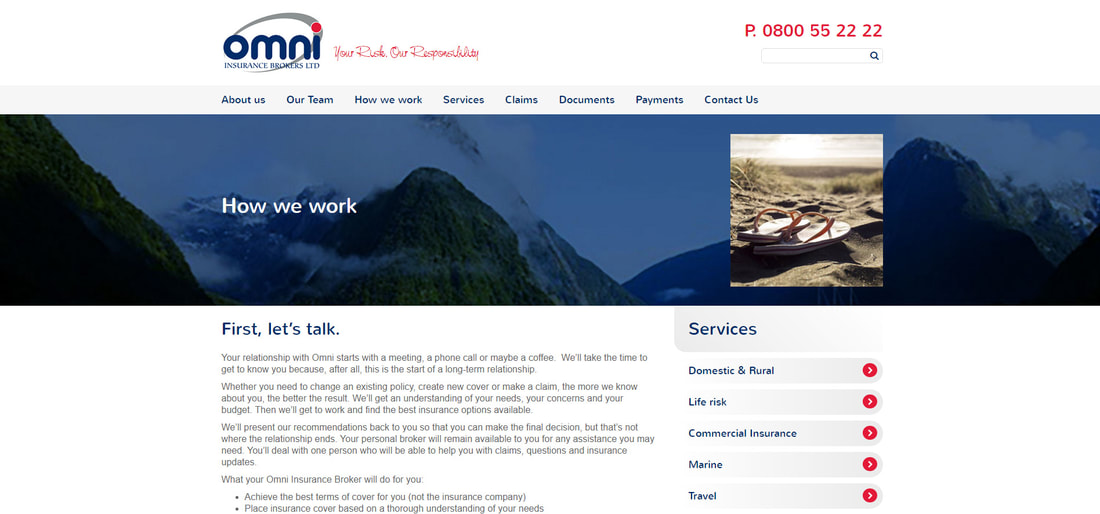
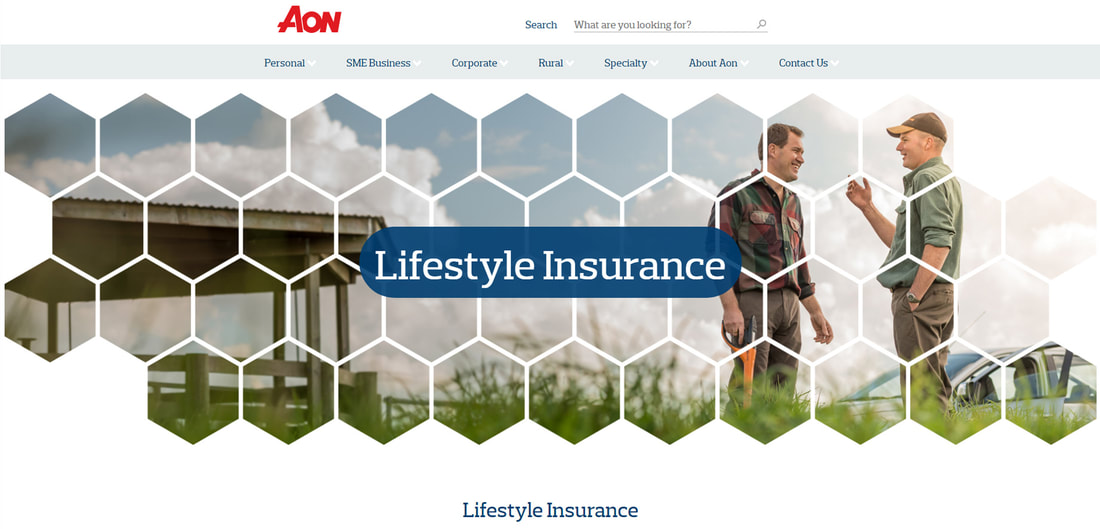
Know that feeling when you go onto a website, and it just feels a bit wrong? You can't exactly pinpoint any particular elements or factors creating this sense of discomfort, but by the end of it, you finish your online experience feeling either annoyed, exhausted, or just not doing what you had originally intended to do. Regardless of website type or application (Information website or e-commerce, etc) you as a provider has one key objective: to convert visitors into customers. Often, we unintentionally place hurdles along the visitors' online path which result in losing those potential conversions. Here are 3 things to avoid on your website to ensure those visitors don't walk away: 1. slideshow bannersRotating banners divert attention and lowers your user engagement. It offers confusion not clarify, and it can potentially hurt your conversion rate. Let's get this straight - we have nothing against slideshow banners, or sliders. They work great in e-commerce websites, blog-type posts, or gallery-focused websites, because they provide a dynamic point of visual interest, while at the same time provides varied kinds of information within the same section of that website. However, it is this same qualities which can often detract a visitor from their main intent: finding information easily and quickly. We understand that there is nothing worse than coming to a website and being bombarded by graphics, text and imagery - all competing for your attention and your ability to process all that information within a few seconds. The example website above illustrates this clearly. All the information that a potential customer could want is in fact there. However, the moving display, together with the lack of text hierarchy and busy background makes this information not communicated in an efficient way. Visitors end up feeling overwhelmed and confused about what they are supposed to see. A good website should understand what key information customers are looking for, and what questions they are asking. Instead of a moving banner, it may be more effective to have a graphically strong Header title, with an supporting Call-To-Action. This clarity will allow information to be presented more directly and efficiently, and in turn improve your potential for conversions. 2. captcha formsA CAPTCHA is a program that aims to protect websites against bots by generating tests that humans can pass but current computer programs cannot. Looking at the example above, humans can read the distorted text with no problem, but current computer programs are not able to. Read more about Captcha forms here. This approach works well from a domain safety point of view, but let's face it: we hate filling these out, and most online users would agree that they waste time (yes, 4 extra seconds is a lot of time!) One of the key targets in achieving conversions is to remove friction along the visitor's transaction journey. The more simple and straight forward the journey, the faster those visitors will find what they are looking for, and in turn make those conversions. Not having to fill out a Captcha will make this journey easier for visitors, and is guaranteed to improve the overall user-experience of your website. 3. stock imagesWe cannot overstate the importance of choosing the right images for your website. Our brain processes information as a series of images, and this includes our thought-patterns, rationalization, and decision-making. As far as websites go, if a visitor's thoughts, perception and interaction with a website is made more negative because of the images presented to him, it's pretty clear which way he'll head when it comes to decision-making. Looking at the examples above, it's not hard to work out which uses stock images and which doesn't. The first example is clearly out of context, and has no relevance to the main page content. New Zealand landscape scenery promoting insurance brokerage? "How we work" = flip flops? Nothing makes sense. The second example above however, uses images of actual people, and combines it with text that supports what it illustrates (these guys probably did take this photo rather than purchase stock photo online). This creates a much more natural and appealing proposition to visitors who are new to the product, because it reminds them that your product is something they could relate to, and they too could enjoy the positive experience that your images are portraying. Simply put, the second image sells the product, whereas the first is just a pretty backdrop. Images can make or break a brand. Choosing the right images will convey your brand's authenticity, general appeal and ultimately turn those visitors into converting customers. Remember, your website is a means to an end. At the end of the day, it serves one function: to maximise conversions. The 3 tips above will no-doubt help to improve your website by providing information more effectively, removing friction throughout the user journey, and last but not least, be a visual stand-out by using relevant and specific images!
Sandy
8/4/2017 08:46:05 pm
Great tips!
Reply
Christine Reynolds
3/8/2019 11:40:13 pm
Very informative post.
Reply
6/22/2023 03:51:02 am
I also hate Captcha when I enter a website. It consumes time.
Reply
10/22/2023 03:14:01 am
I just happened upon your blog and liked to comment that I have really enjoyed reading your entries. I'll be subscribing to your feed and I hope you post again soon.
Reply
11/7/2023 01:12:43 pm
I'm glad i never used a slideshow banners. Big thanks! :)
Reply
11/13/2023 08:47:54 am
Great post! Thanks for the share.
Reply
11/14/2023 06:54:03 am
Totally agree! Google Search Console has a neat feature that lets you test how mobile-friendly your website is.
Reply
12/1/2023 05:25:12 am
I stumbled upon your blog and wanted to say how much I've enjoyed reading your posts. I'm going to follow your feed and am hoping for more posts from you soon.
Reply
12/14/2023 12:57:01 pm
Let me save this for future use. I appreciate it.
Reply
12/14/2023 06:55:26 pm
This article hits the nail on the head! As a tech-savvy user, I can't stand it when websites are guilty of these mistakes. Pop-up ads can be so intrusive, and they often make me question the credibility of the site. Cluttered design is a big no-no, especially on mobile devices where screen real estate is limited.
Reply
12/18/2023 07:16:24 am
Thank you so much for sharing this informative blog.
Reply
12/23/2023 07:49:53 am
The design of your blog feels modern and on-trend. It's evident that you're attuned to current design sensibilities. The consistency in design across your blog is impressive. It creates a cohesive and professional brand image.
Reply
12/26/2023 12:11:49 pm
Trying different strategies to boost our online presence is an advantage to every businesses out there. Thanks for sharing these tip!
Reply
12/27/2023 11:31:47 pm
As a digital marketer, I understand the importance of continuous learning and staying updated in this ever-evolving landscape. This blog focusing on digital marketing tips and resources is a treasure trove of knowledge. It's like having a reliable source of guidance and inspiration at your fingertips. I'm eager to dive into the content and enhance my marketing skills
Reply
12/29/2023 07:17:49 am
The significance of selecting appropriate photos for your website cannot be emphasized enough.
Reply
1/8/2024 06:28:20 am
Your blog's design strikes the perfect balance between simplicity and sophistication. It's a joy to navigate and explore.
Reply
1/9/2024 09:24:54 am
Thanks for taking the time in sharing this awesome post.
Reply
1/16/2024 03:37:29 pm
The central theme is to streamline the user experience, removing unnecessary obstacles, and ensuring that the website provides clarity, relevance, and a positive visual impact to engage and convert visitors effectively.
Reply
1/17/2024 12:28:40 pm
Reply
1/19/2024 12:19:24 am
Thank you for shedding light on this important topic. Your post has inspired me to learn more and take action. Keep up the fantastic work!
Reply
1/26/2024 05:30:13 am
It's clear that your commitment to excellence extends beyond content creation to the very fabric of your blog's design, making it a standout in the online landscape.
Reply
1/26/2024 08:31:59 am
Glad to check this great site. Thanks for this post.
Reply
1/30/2024 06:29:04 am
Reply
2/6/2024 10:43:36 pm
Thank you so much for sharing this blog with us, I really learned from this.
Reply
2/7/2024 12:29:13 pm
Avoiding certain elements on your website is crucial for maintaining a positive user experience and maximizing conversions.
Reply
2/9/2024 06:50:28 am
As a marketing student before, I find this one very useful.
Reply
2/9/2024 06:37:56 pm
Absolutely! That unsettling feeling on a website, even without an obvious culprit, is something many can relate to. It's like a dissonance between your expectations and the experience itself.
Reply
2/13/2024 06:12:01 am
Glad to check this blog! I learned a lot from this. Gonna share it with friends.
Reply
2/16/2024 06:53:01 am
Amazing! Find it so informative and also a useful one.
Reply
2/18/2024 05:04:16 am
Thank you so much for sharing things like this, it really help me a lot.
Reply
2/21/2024 03:51:15 am
Interesting! It kinda makes sense – a cluttered website is like a messy room, you don't know where to look or what to do. Good design is all about making things easy to find. 🤔
Reply
2/21/2024 06:45:38 am
You have such a great blog! Thanks for sharing this one. Keep on posting.
Reply
2/23/2024 11:13:28 am
By avoiding these pitfalls and focusing on providing a seamless and engaging user experience, you can increase the likelihood of converting visitors into customers.
Reply
2/23/2024 01:12:06 pm
Reply
2/27/2024 07:39:49 am
Such a very great blog! Thanks for sharing this one.
Reply
3/10/2024 10:49:34 am
In today's digital landscape, optimizing your website is crucial. "3 Things To Avoid On Your Website" offers valuable insights into enhancing user experience. However, for practical solutions tailored to your needs, visit https://pressurecleaningnambour.com.au for expert advice. Click for more!
Reply
3/12/2024 02:23:28 pm
By avoiding these common pitfalls and focusing on creating a seamless, intuitive user experience, businesses can improve website performance and increase conversions.
Reply
3/19/2024 01:09:01 pm
By avoiding these pitfalls and focusing on improving usability and user experience, you can increase the likelihood of converting visitors into customers on your website.
Reply
3/31/2024 11:16:41 pm
Buy customize gift cards in dollar amounts ranging from $15 to $500. It is easy to check your gift card balance and get gift card help online, and there are no fees or expiration dates to worry about. Usable online or in store, Best Buy Gift Cards online, it's perfect gift to ensure your friends and family get the gifts on their wish list.
Reply
4/1/2024 01:05:27 pm
It seems like you've compiled a comprehensive list of common pitfalls that websites often fall into, hindering their ability to convert visitors into customers.
Reply
4/2/2024 12:57:34 pm
Absolutely! That unsettling feeling on a website is a real phenomenon.
Reply
4/8/2024 03:45:47 pm
Gladly share this with my friends. Thanks for this info.
Reply
4/9/2024 04:42:15 am
Such an informative blog! Thanks for sharing this with us.
Reply
4/10/2024 10:04:14 am
Interesting post. Looking forward to more posts here.
Reply
4/12/2024 06:53:08 am
It's a great help to us. Thanks for this.
Reply
4/15/2024 10:18:30 pm
Your post shines brilliantly, showcasing your dedication to delivering meaningful content.
Reply
4/25/2024 05:54:04 am
Banners that rotate deflect attention and decrease user engagement. It can lower your conversion rate and provide confusion rather than clarity.
Reply
4/29/2024 11:59:58 pm
By being aware of these design choices and taking action when necessary, we can help create a more positive and user-friendly online experience for everyone.
Reply
4/30/2024 10:02:06 am
Nice post! It's very informative content you shared here.
Reply
5/6/2024 06:42:25 am
Thank you so much for sharing this with us.
Reply
5/7/2024 06:00:18 am
Thanks for this important information you shared, it's a great help.
Reply
Leave a Reply. |
AuthorHi, welcome to our tips & resources blog. If there is anything you would like us to write about, simply drop us a message! ArchivesCategories |
Quick Navigate |
|
Vertical Divider
|





 RSS Feed
RSS Feed